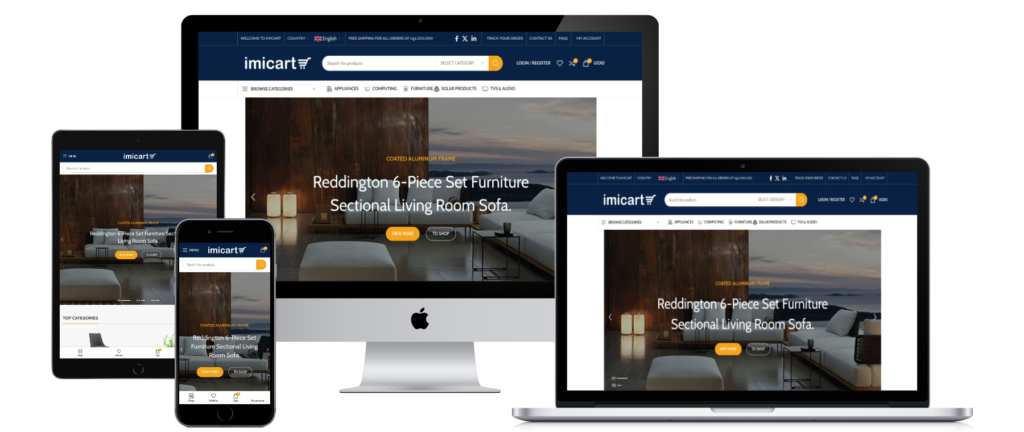
In today’s mobile-centric world, it’s crucial for businesses to have a website that provides an optimal experience on smartphones and tablets. Creating a mobile-first website ensures that your site is accessible, user-friendly, and engaging for mobile users. This guide will provide you with essential tips and tricks to help you create a mobile-first website that meets the needs of your target audience.
Optimizing Content for Mobile Devices
Creating a Mobile-First Website: Tips and Tricks
In today’s mobile-centric world, it’s imperative for businesses to have a website that seamlessly adapts to the smaller screens of smartphones and tablets. By adopting a mobile-first approach, you can ensure that your website provides an optimal user experience for all visitors, regardless of their device.
1. Prioritize Content and Functionality:
Start by identifying the most important content and functionality for your mobile users. Focus on delivering a streamlined experience that prioritizes essential information and actions. Consider using a hamburger menu or accordion-style navigation to minimize clutter and maximize usability.
2. Optimize for Speed and Responsiveness:
Mobile users expect websites to load quickly and respond instantly to their interactions. Use lightweight images, minimize JavaScript, and implement caching techniques to improve page load times. Ensure that your website is responsive, automatically adjusting its layout to fit different screen sizes.
3. Use Large, Readable Fonts:
Small fonts can be difficult to read on mobile devices. Choose fonts that are large enough to be easily visible, even on smaller screens. Use bold or contrasting colors to enhance readability and reduce eye strain.
4. Design for Touch:
Mobile users interact with websites primarily through touch. Design buttons and links that are large enough to be easily tapped, and provide ample spacing between elements to prevent accidental clicks. Consider using swipe gestures for navigation or content exploration.
5. Optimize for Voice Search:
With the rise of voice assistants, optimizing your website for voice search is crucial. Use natural language and conversational phrases in your content, and ensure that your website is structured in a way that makes it easy for voice assistants to understand and navigate.
6. Test and Iterate:
Regularly test your mobile website on different devices and screen sizes to identify any usability issues. Use analytics tools to track user behavior and make data-driven improvements. Continuously iterate on your design and functionality to enhance the mobile experience.
7. Consider Progressive Web Apps (PWAs):
PWAs are web applications that offer a native-like experience on mobile devices. They can be installed on the home screen, work offline, and send push notifications. PWAs can provide a more immersive and engaging mobile experience for your users.
Conclusion:
Creating a mobile-first website is essential for businesses to succeed in today’s digital landscape. By following these tips and tricks, you can deliver an optimal user experience for mobile visitors, increase engagement, and drive conversions. Remember to prioritize content, optimize for speed and responsiveness, use large fonts, design for touch, optimize for voice search, test and iterate, and consider PWAs to create a mobile-friendly website that meets the needs of your users.
Designing for Touch and Gestures
Creating a Mobile-First Website: Tips and Tricks for Designing for Touch and Gestures
In today’s mobile-centric world, it’s imperative to design websites that prioritize the user experience on smartphones and tablets. By adopting a mobile-first approach, you can ensure that your website is accessible, user-friendly, and engaging for mobile users.
Optimize for Touch:
Mobile users interact with websites primarily through touch. Therefore, it’s crucial to optimize your website for touch interactions. Use large, easy-to-tap buttons and links. Avoid using small text or elements that require precise tapping. Ensure that your website responds quickly to touch gestures, providing a seamless user experience.
Leverage Gestures:
Mobile devices support various gestures, such as swiping, pinching, and zooming. Incorporate these gestures into your website’s design to enhance user interaction. For instance, allow users to swipe to navigate between pages or pinch to zoom in on images. By leveraging gestures, you can create a more intuitive and engaging experience.
Consider Screen Size:
Mobile devices come in various screen sizes. Ensure that your website adapts to different screen sizes without compromising the user experience. Use responsive design techniques to create a website that automatically adjusts its layout and content based on the device’s screen size. This ensures that your website is accessible and readable on all devices.
Minimize Scrolling:
Mobile users prefer websites that minimize scrolling. Break down long pages into smaller sections and use pagination to divide content into manageable chunks. This makes it easier for users to navigate your website and find the information they need quickly.
Use Clear and Concise Content:
Mobile users have limited attention spans. Use clear and concise language to convey your message effectively. Avoid using jargon or technical terms that may be unfamiliar to mobile users. Keep your content brief and to the point, focusing on the most important information.
Test and Iterate:
Once you’ve designed your mobile-first website, it’s essential to test it thoroughly on different devices. Conduct user testing to gather feedback and identify areas for improvement. Iterate on your design based on the feedback you receive to create a website that meets the needs of mobile users.
By following these tips and tricks, you can create a mobile-first website that provides an exceptional user experience for mobile users. Remember, the key is to prioritize touch interactions, leverage gestures, consider screen size, minimize scrolling, use clear content, and test and iterate to ensure your website is accessible, user-friendly, and engaging on all devices.
Prioritizing Speed and Performance
Creating a Mobile-First Website: Tips and Tricks for Prioritizing Speed and Performance
In today’s mobile-centric world, it’s imperative for businesses to prioritize the speed and performance of their websites. A slow-loading website can lead to frustrated users, reduced conversions, and poor search engine rankings. By adopting a mobile-first approach, you can ensure that your website delivers an optimal experience for users on all devices.
1. Optimize Image Size and Format:
Images can significantly impact website loading times. Compress images using tools like TinyPNG or JPEGmini to reduce their file size without compromising quality. Additionally, use appropriate image formats: JPEG for photos, PNG for graphics, and SVG for icons.
2. Minimize JavaScript and CSS:
Excessive JavaScript and CSS code can slow down your website. Minify these files to remove unnecessary characters and whitespace. You can also use a tool like Gulp or Grunt to automate this process.
3. Leverage Caching:
Caching stores frequently accessed data on the user’s device, reducing the need to retrieve it from the server. Implement browser caching using headers like Cache-Control and Expires to improve website speed.
4. Use a Content Delivery Network (CDN):
A CDN distributes your website’s content across multiple servers located in different geographical regions. This reduces latency and improves loading times for users accessing your website from various locations.
5. Optimize Server Response Time:
Server response time refers to the time it takes for your server to process a request and send a response. Use a fast and reliable web hosting provider and optimize your server configuration to minimize response times.
6. Test and Monitor Performance:
Regularly test your website’s performance using tools like Google PageSpeed Insights or GTmetrix. Identify areas for improvement and implement optimizations accordingly. Monitor your website’s performance over time to ensure it remains fast and responsive.
7. Consider Progressive Web Apps (PWAs):
PWAs are web applications that combine the best of native apps and websites. They offer a fast and reliable user experience, even on low-bandwidth connections. Consider implementing a PWA to enhance the mobile experience for your users.
By following these tips and tricks, you can create a mobile-first website that prioritizes speed and performance. This will not only improve the user experience but also boost your website’s search engine rankings and overall success. Remember, in today’s digital landscape, a fast and responsive website is essential for business growth and customer satisfaction.
Leveraging Responsive Design Techniques
Creating a Mobile-First Website: Tips and Tricks
In today’s mobile-centric world, it’s imperative for businesses to have a website that seamlessly adapts to various screen sizes. Embracing a mobile-first approach ensures that your website delivers an optimal user experience across all devices. Here are some tips and tricks to help you create a mobile-first website:
Prioritize Content:
Start by identifying the most important content for your mobile users. Focus on delivering essential information in a concise and easily digestible format. Use bullet points, short paragraphs, and clear headings to enhance readability.
Optimize Navigation:
Mobile users expect intuitive navigation. Use a hamburger menu or a tab bar to provide easy access to key sections of your website. Ensure that navigation elements are large enough to tap and that they respond quickly to user input.
Use Responsive Images:
Images play a crucial role in enhancing user engagement. However, large images can slow down page loading times on mobile devices. Use responsive images that automatically adjust their size and resolution based on the screen size.
Consider Typography:
Choose fonts that are easy to read on small screens. Use a larger font size for headings and body text to improve readability. Avoid using decorative fonts that may be difficult to decipher on mobile devices.
Test and Iterate:
Thoroughly test your website on various mobile devices to ensure it functions flawlessly. Use tools like Google’s Mobile-Friendly Test to identify any issues. Continuously iterate and make improvements based on user feedback and analytics data.
Leverage Progressive Enhancement:
Progressive enhancement involves building a website that works well on all devices, regardless of their capabilities. Start with a basic layout and gradually add enhancements for devices with more advanced features. This approach ensures that all users have a positive experience.
Use a Content Management System (CMS):
A CMS like WordPress or Drupal provides built-in mobile-friendly templates and plugins. This simplifies the process of creating and managing a mobile-first website without the need for extensive coding knowledge.
Embrace Responsive Design Techniques:
Responsive design techniques allow your website to automatically adjust its layout and content based on the screen size. Use CSS media queries to define different styles for different screen widths. This ensures that your website looks and functions optimally on all devices.
Conclusion:
Creating a mobile-first website is essential for businesses to succeed in today’s digital landscape. By following these tips and tricks, you can deliver an exceptional user experience that meets the needs of mobile users. Remember to prioritize content, optimize navigation, use responsive images, consider typography, test and iterate, leverage progressive enhancement, use a CMS, and embrace responsive design techniques. By doing so, you can create a website that seamlessly adapts to any device, ensuring that your message reaches your target audience effectively.
Testing and Iterating for Mobile Usability
Testing and Iterating for Mobile Usability
In the realm of mobile-first web design, testing and iteration are crucial for ensuring an optimal user experience. Here are some tips and tricks to guide you through this process:
1. Use Real Devices:
Test your website on actual mobile devices, not just emulators or simulators. This allows you to experience the site as users would, identifying any potential issues with responsiveness, touch interactions, and performance.
2. Conduct User Testing:
Involve real users in your testing process. Observe their interactions, gather feedback, and identify areas for improvement. This provides valuable insights into how users navigate and engage with your site.
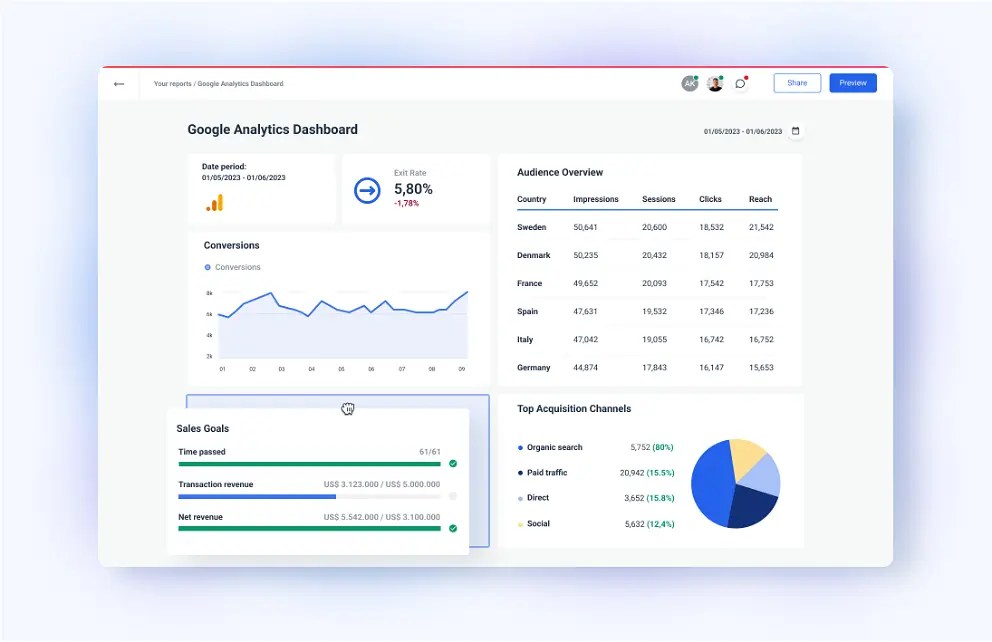
3. Analyze Analytics:
Track key metrics such as bounce rate, time on page, and conversion rates. These analytics can reveal areas where users are struggling or abandoning the site, guiding your optimization efforts.
4. Iterate and Refine:
Based on your testing and analytics, make iterative changes to your website. Focus on improving responsiveness, enhancing touch interactions, and optimizing performance. Repeat this process until you achieve a seamless mobile experience.
5. Use Mobile-Specific Tools:
Leverage tools like Google’s Mobile-Friendly Test and PageSpeed Insights to assess your website’s mobile performance and identify areas for improvement. These tools provide valuable insights and recommendations.
6. Consider Progressive Enhancement:
Implement progressive enhancement techniques to ensure that your website provides a basic experience for all users, regardless of device or browser capabilities. This approach allows you to enhance the experience for mobile users without compromising accessibility.
7. Optimize for Speed:
Mobile users expect fast-loading websites. Optimize your images, minimize HTTP requests, and use caching to improve page load times. A slow-loading site can lead to frustration and abandonment.
8. Test Different Screen Sizes:
Ensure that your website adapts seamlessly to different screen sizes and orientations. Test on a variety of devices to ensure that the layout, navigation, and content are optimized for each screen.
9. Monitor and Maintain:
Once your website is live, continue to monitor its performance and user experience. Regularly conduct testing and analytics to identify any issues or areas for improvement. This ongoing maintenance ensures that your site remains mobile-friendly and user-centric.
By following these tips and tricks, you can effectively test and iterate your mobile-first website, ensuring an optimal user experience that drives engagement and conversions. Remember, the key to success lies in continuous testing, refinement, and a commitment to providing a seamless mobile experience.
Creating a mobile-first website is crucial in today’s mobile-centric world. By following the tips and tricks outlined in this article, developers can ensure their websites provide an optimal user experience on all devices. By prioritizing mobile responsiveness, optimizing content for smaller screens, and leveraging mobile-specific features, businesses can effectively engage with their mobile audience and drive conversions.