Planning for a Successful Website Redesign
Guide to Successful Website Redesign Projects: Planning for Success
Embarking on a website redesign project can be a daunting task, but with careful planning and execution, it can yield significant benefits for your business. Here’s a comprehensive guide to help you navigate the planning phase and set the stage for a successful redesign.
1. Define Your Goals and Objectives:
Before you begin, clearly define your goals and objectives for the redesign. Consider what you want to achieve, such as improving user experience, increasing conversions, or enhancing brand awareness. These goals will guide your decision-making throughout the process.
2. Conduct a Thorough Analysis:
Analyze your existing website to identify areas for improvement. Conduct user testing, review analytics, and gather feedback from stakeholders. This will provide valuable insights into user behavior, pain points, and opportunities for optimization.
3. Establish a Content Strategy:
Content is the backbone of your website. Develop a comprehensive content strategy that aligns with your goals and target audience. Determine the types of content you need, such as product descriptions, blog posts, or videos, and plan for their creation and organization.
4. Choose the Right Design and Technology:
The design and technology of your website should complement your goals and content strategy. Consider the latest design trends, user experience best practices, and the technical capabilities of your team. Choose a design that is visually appealing, easy to navigate, and optimized for different devices.
5. Plan for Content Migration:
Migrating content from your old website to the new one is a critical step. Develop a plan to ensure that all essential content is transferred seamlessly, including text, images, videos, and metadata. Consider using automated tools or working with a professional to minimize errors and maintain data integrity.
6. Establish a Testing and Quality Assurance Process:
Thorough testing is crucial to ensure the functionality and quality of your new website. Establish a testing plan that covers all aspects of the site, including navigation, forms, and content accuracy. Involve users in the testing process to gather feedback and identify potential issues.
7. Plan for Launch and Post-Launch Support:
The launch of your new website is a significant milestone. Plan for a smooth transition by coordinating with your team and stakeholders. Provide clear instructions for users and ensure that all necessary support resources are in place. Monitor the website’s performance after launch and make adjustments as needed to optimize its effectiveness.
By following these planning steps, you can lay the foundation for a successful website redesign project. Remember to involve stakeholders throughout the process, communicate effectively, and stay adaptable to ensure that your new website meets the needs of your business and users.
Content Strategy for Website Redesigns
Guide to Successful Website Redesign Projects
Website redesigns are crucial for maintaining a competitive online presence. However, they can be complex and time-consuming endeavors. To ensure a successful outcome, it is essential to follow a structured approach that encompasses content strategy.
1. Define Goals and Objectives
Before embarking on a redesign, clearly define the goals and objectives you aim to achieve. Consider factors such as improving user experience, increasing conversions, or enhancing brand awareness. These goals will guide the entire redesign process.
2. Conduct a Content Audit
Thoroughly audit your existing website’s content to identify what is valuable, outdated, or missing. This will help you determine which content should be retained, updated, or created anew.
3. Develop a Content Strategy
Based on the content audit, develop a comprehensive content strategy that outlines the types of content to be included, the target audience, and the tone and style of the content. This strategy should align with the overall goals of the redesign.
4. Create High-Quality Content
Invest in creating high-quality content that is informative, engaging, and relevant to your target audience. Use clear and concise language, optimize for search engines, and ensure that the content is visually appealing.
5. Organize and Structure Content
Organize and structure the content in a logical and user-friendly manner. Use clear navigation menus, headings, and subheadings to guide users through the website. Ensure that the content is easy to find and access.
6. Optimize for Mobile
With the increasing use of mobile devices, it is crucial to optimize your website for mobile users. Ensure that the content is responsive and adapts to different screen sizes.
7. Test and Iterate
Once the website is redesigned, conduct thorough testing to identify any issues or areas for improvement. Gather feedback from users and make necessary adjustments to enhance the user experience.
8. Monitor and Measure Results
Continuously monitor and measure the results of the redesign to track its effectiveness. Use analytics tools to assess metrics such as traffic, conversions, and user engagement. This data will help you make informed decisions for future improvements.
By following these steps and incorporating a robust content strategy, you can increase the likelihood of a successful website redesign project that meets your goals and enhances the user experience. Remember, a well-designed website is a valuable asset that can drive business growth and establish a strong online presence.
User Experience Design for Website Redesigns
Guide to Successful Website Redesign Projects
Website redesigns are crucial for maintaining a competitive online presence. However, they can be complex and challenging endeavors. To ensure a successful outcome, it is essential to follow a structured approach that prioritizes user experience (UX).
1. Define Clear Goals and Objectives
Before embarking on a redesign, establish clear goals and objectives. Determine what you aim to achieve, whether it’s improving user engagement, increasing conversions, or enhancing brand perception. These goals will guide the entire redesign process.
2. Conduct Thorough User Research
Understanding your target audience is paramount. Conduct user research to gather insights into their needs, preferences, and pain points. This information will inform the design decisions and ensure that the new website meets their expectations.
3. Create a Comprehensive Information Architecture
The information architecture (IA) defines the structure and organization of the website’s content. It should be intuitive and easy to navigate, allowing users to find the information they need quickly and efficiently.
4. Design for Usability and Accessibility
The website should be designed with usability and accessibility in mind. Use clear and concise language, avoid clutter, and ensure that all elements are accessible to users with disabilities.
5. Implement Responsive Design
In today’s mobile-first world, it is essential to implement responsive design. This ensures that the website adapts seamlessly to different screen sizes and devices, providing an optimal user experience regardless of the platform.
6. Optimize for Search Engines (SEO)
SEO is crucial for driving organic traffic to your website. Optimize the content, structure, and technical aspects of the website to improve its visibility in search engine results pages (SERPs).
7. Test and Iterate
Thorough testing is essential to identify and address any issues before the website goes live. Conduct user testing, performance testing, and accessibility testing to ensure that the website meets the desired standards.
8. Monitor and Measure Results
Once the website is launched, it is important to monitor its performance and measure the impact of the redesign. Use analytics tools to track key metrics such as traffic, engagement, and conversions. This data will inform future improvements and ensure that the website continues to meet the evolving needs of users.
By following these steps, you can increase the likelihood of a successful website redesign project that enhances user experience, achieves business objectives, and drives long-term growth. Remember, a well-designed website is not just a digital storefront but a powerful tool for connecting with your audience and achieving your online goals.
Technical Considerations for Website Redesigns
Guide to Successful Website Redesign Projects: Technical Considerations
Embarking on a website redesign project requires careful planning and execution, particularly when it comes to technical considerations. These factors can significantly impact the project’s success and the overall user experience.
1. Responsive Design:
In today’s mobile-first world, ensuring your website is responsive is paramount. Responsive design adapts the website’s layout and content to different screen sizes, providing an optimal experience for users on all devices.
2. Performance Optimization:
Website speed is crucial for user engagement and search engine rankings. Optimize your website’s performance by minimizing page load times, optimizing images, and implementing caching mechanisms.
3. Content Management System (CMS):
Choosing the right CMS is essential for managing your website’s content effectively. Consider factors such as ease of use, flexibility, and security when selecting a CMS.
4. Search Engine Optimization (SEO):
During the redesign, prioritize SEO to maintain or improve your website’s visibility in search results. Ensure that your website’s structure, content, and metadata are optimized for search engines.
5. Accessibility:
Make your website accessible to users with disabilities by adhering to web accessibility guidelines. This includes providing alternative text for images, closed captions for videos, and keyboard navigation options.
6. Security:
Website security is paramount to protect user data and prevent malicious attacks. Implement SSL encryption, use strong passwords, and regularly update your website’s software to mitigate security risks.
7. Cross-Browser Compatibility:
Ensure your website functions seamlessly across different browsers. Test your website on multiple browsers to identify and resolve any compatibility issues.
8. Data Migration:
If you’re migrating data from an existing website, plan carefully to ensure a smooth transition. Test the data migration process thoroughly to avoid data loss or corruption.
9. Analytics and Tracking:
Implement analytics tools to track website traffic, user behavior, and conversion rates. This data will provide valuable insights for ongoing optimization and improvement.
10. Maintenance and Updates:
Website maintenance is an ongoing process. Establish a plan for regular updates, security patches, and content revisions to keep your website running smoothly and securely.
By addressing these technical considerations, you can lay the foundation for a successful website redesign project that meets the needs of your users and achieves your business objectives. Remember to involve technical experts throughout the process to ensure a seamless and effective implementation.
Measuring the Success of Website Redesigns
Guide to Successful Website Redesign Projects: Measuring the Success of Website Redesigns
Website redesigns are significant undertakings that require careful planning and execution. Measuring the success of these projects is crucial to ensure that they meet their intended goals and deliver tangible benefits. Here’s a comprehensive guide to evaluating the effectiveness of website redesigns:
Define Success Metrics:
Before embarking on a redesign, establish clear success metrics that align with your business objectives. These metrics could include increased traffic, improved conversion rates, enhanced user engagement, or better search engine rankings.
Establish Baselines:
Gather data on key performance indicators (KPIs) before the redesign to establish baselines. This will provide a benchmark against which to measure improvements. Track metrics such as website traffic, bounce rates, time spent on site, and conversion rates.
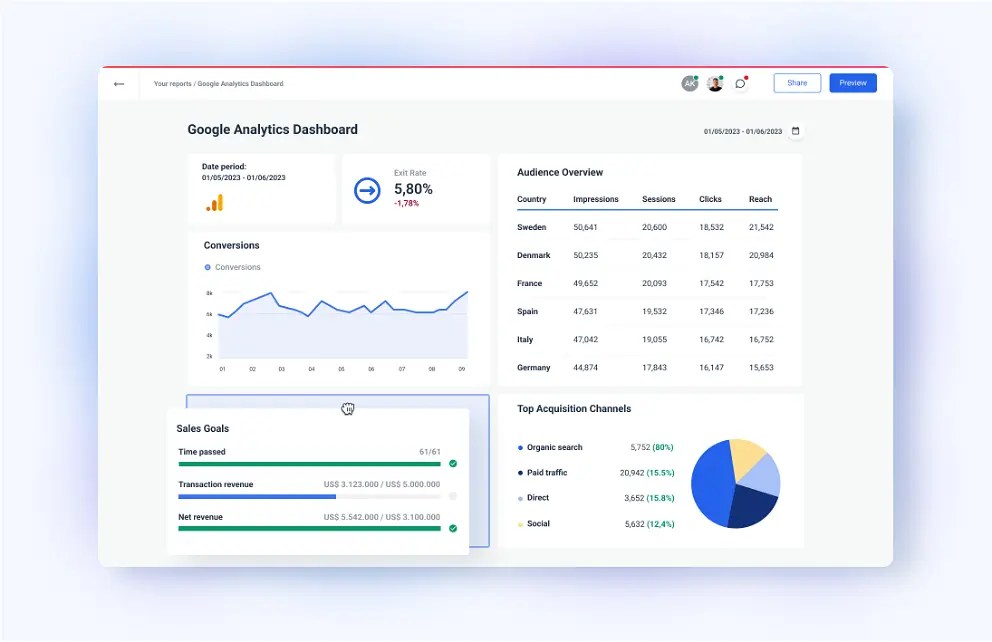
Monitor Analytics:
Once the redesigned website is live, monitor analytics tools to track changes in KPIs. Use Google Analytics or similar platforms to gather data on traffic sources, user behavior, and conversion rates.
Conduct User Testing:
Involve users in the evaluation process by conducting user testing. Gather feedback on the website’s usability, navigation, and overall experience. This provides valuable insights into how users interact with the redesigned site.
Analyze Data and Make Adjustments:
Regularly analyze the data collected from analytics and user testing. Identify areas where the redesign has improved performance and areas that need further optimization. Make data-driven adjustments to the website to enhance its effectiveness.
Consider Long-Term Impact:
While short-term metrics are important, it’s also crucial to consider the long-term impact of the redesign. Monitor KPIs over an extended period to assess the website’s sustained performance and its contribution to overall business goals.
Seek External Feedback:
In addition to internal monitoring, seek external feedback from industry experts, customers, or focus groups. This provides an unbiased perspective on the website’s effectiveness and identifies areas for improvement.
Communicate Results:
Share the results of the website redesign evaluation with stakeholders. Highlight the improvements achieved and the impact on business objectives. This transparency fosters accountability and demonstrates the value of the redesign project.
Continuous Improvement:
Website redesigns are not one-time events. Regularly review the website’s performance and make ongoing adjustments to optimize its effectiveness. By embracing a culture of continuous improvement, you can ensure that your website remains a valuable asset for your business.
By following these guidelines, you can effectively measure the success of website redesigns and ensure that they deliver the desired outcomes. Remember, the ultimate goal is to create a website that meets the needs of users, supports business objectives, and drives long-term success.